15. Shortcodes
Allgemeines zu Shortcodes
In diesem Video erfährst du grundsätzliches über Shortcodes und den DigiMember Shortcodes. Solltest du zum ersten Mal DigiMember Shortcodes einsetzen wollen oder die Shortcodes verhalten sich anders, als von dir gewünscht, dann schaue dir bitte unbedingt dieses Video an.
Shortcodes werden eingesetzt, um bestimmte Programmteile variabel ausgeben zu können. Hier findest du eine Übersicht über die aktuellen Shortcodes (Erläuterungen folgen):
Shortcodes sind Aufrufe von bestimmten Programmfunktionen. In vielen Fällen ist eine flexible Einbindung von Inhalten ohne erweiterte Programmierkenntnisse wichtig. Dies wird über die unterschiedlichen Shortcodes realisiert.
Shortcodes können auf zwei Arten an den benötigten Stellen im Inhaltsfeld der jeweiligen Seite eingebunden werden:
Copy & Paste des jeweiligen Shortcode und ändern der zusätzlichen Angaben (über die Administartion – Shortcodes, siehe auch nächster Punkt)
In der Formatierungs-Leise oberhalb des Inhaltsfelds kann über den DigiMember Shortcode-hinzufügenButton der gewünschte Button konfiguriert und eingebunden werden. Achte hierzu auf die korrekte Position des Eingabecursor.

Beim Einsatz der Shortcodes ist darauf zu achten, dass alle Angaben wie in den unten aufgeführten Beispielen angegeben werden. Ein möglichst fehlerfreier Einsatz der Shortcodes wird durch die Verwendung des Shortcode-Buttons gewährleistet.
Die in der Regel am häufigsten eingesetzten Shortcodes sind:
DigiMember Shortcode Button im Blockeditor und Pagebuildern
Wie du den DigiMember Shortcode Button im Blockeditor verwendest oder was du tun kannst, wenn der Button nicht funktioniert oder im Editor deines PageBuilders einfach nicht vorhanden ist.
Funktionen der unterschiedlichen Shortcodes
Konto
ds_account
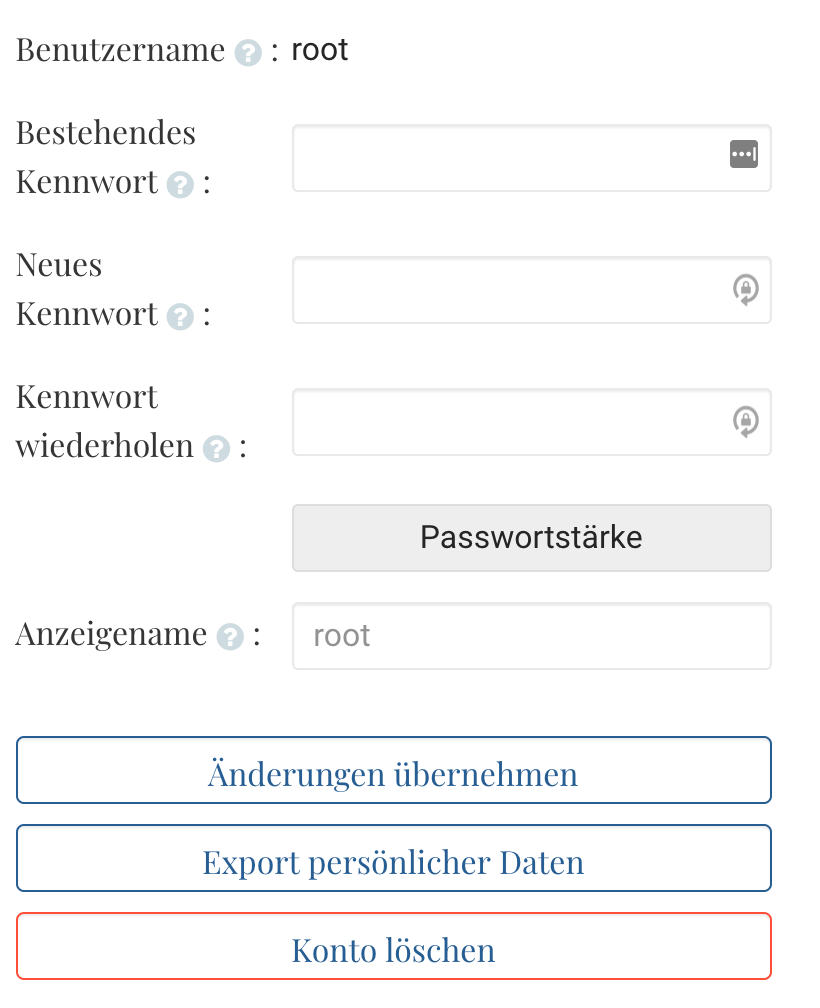
Erlaubt einem User, seinen Anzeigenamen und sein Kennwort zu ändern.
In diesem Video erklären wir dir, wie du eine „Accountdaten ändern“-Seite mit DigiMember erstellst, auf der die Kunden ihren Anzeigenamen und ihr Kennwort ändern können. Außerdem können Kunden dort bei Bedarf ihre Daten exportieren und ihr Konto selbst löschen, wenn du das so einstellst.
Zusammenfassung:
- Logge dich in dein WordPress-Dashboard ein und erstelle eine neue WordPress-Seite, die du z.B. „Accountdaten ändern“ nennst.
- Klicke auf ein Plus-Zeichen, um einen Block hinzufügen zu können und suche dort den Block „DigiMember Shortcode“ aus.
- Klicke auf den Button "DigiMember Shortcode" und wähle dort den Shortcode ds_account aus.
- In den Einstellungen kannst du optional die Häkchen für „Anzeigename verbergen“, „Daten exportieren“ und „Konto löschen“ anhaken, wenn du dem User die Möglichkeit dazu anbieten möchtest.
- Veröffentliche diese Seite.
- Fertig.

ds_cancel_form
Mit diesem Shortcode kannst du deinen Kunden anbieten, dass diese über ein Formular die Kündigungsabsicht übermitteln können. Der Kunde erhält eine E-Mail als Bestätigung, dass die Kündigung eingegangen ist. Weiterhin kannst du einstellen, wohin dir als Admin hierzu die Informationen übermittelt werden sollen.
Beachte bitte, dass bei der Verwendung von Digistore24 den Shortcode ds_cancel (weiter unten) verwendest.
Weitere Informationen zu diesem Shortcode findest du in unserem Webinar vom 12.10.2022
ds_login
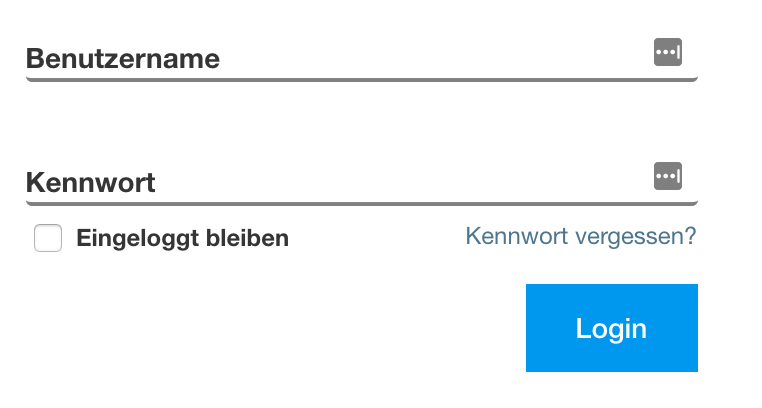
Login-Formular, in dem der User seinen Usernamen und Kennwort eingibt.

Wenn der User bereits eingeloggt ist und der Shortcode trotzdem angezeigt werden soll, sieht dies wie folgt aus:

ds_logout
Führt einen Logout durch.
[ds_logout]
Nach dem Logout bleibt der User auf der aktuellen Seite. D.h. Sie können Inhalt auf die Seite mit dem ds_logout-Shortcode einstellen. Falls der User bereits ausgeloggt ist und die Seite sieht, wird der -Shortcode entfernt und der Inhalt angezeigt.
[ds_logout page=123]
Nach dem Logout wird der User auf die WordPress-Seite mit der angegebenen Id geleitet, z.B. 123.
[ds_logout url=/some_url]
Nach dem Logout wird der User auf die angegebene URL geleitet, z.B. /some_url. Dieser Parameter wird ignoriert, wenn der Parameter page angegeben wurde.
ds_signup
Anmeldeformular - neue User erhalten ein Produkt
Hinweis: Bei der Verwendung von Google reCAPTCHA ist es wichtig, dass in der Einrichtung Version 2 ausgewählt wird, Version 3 funktioniert zur Zeit in Verbindung mit DigiMember nicht.

ds_subscriptions
Zeigt Checkboxen an, mit denen der User seine Zustimmung zu E-Mail-Nachrichten und Web-Push-Nachrichten verwalten kann.
ds_webpush
Ermöglicht dem User, Web-Push-Nachrichten zu bestellen – siehe DigiMember – Web-Push-Nachrichten, Tab Einstellungen
Userdaten
ds_email
Zeigt die E-Mail-Adresse des Users an. Dies ist bei DigiMember in der Regel (aber nicht immer) auch der Benutzername.
ds_firstname
Zeigt den Vornamen des aktuellen Users an. In diesem Video erklären wir dir, wie du z.B. in deinem Mitgliederbereich deine Kunden persönlich ansprechen kannst.
Zusammenfassung:
- Logge dich in dein WordPress-Dashboard ein.
- Gehe zu einer Seite deines Mitgliederbereiches oder einer Produktseite, auf der du den Kunden persönlich ansprechen willst.
- Nutze das DigiMember-Icon im WordPress-Menü, um einen Shortcode wie z.B. %%firstname%% einzufügen, welcher den Vornamen des aktuell eingeloggten Users an der Stelle des Platzhalters anzeigt.
- Klicke auf „Aktualisieren“ oder „Veröffentlichen“ (wenn es eine neue Seite ist).
- Fertig.
ds_lastname
Zeigt den Nachnamen des aktuellen Users an
ds_loginkey
Zeigt den Loginkey des aktuellen Users an. Füge den Key als GET-Parameter digilogin zu einer URL hinzu, um den Autologin zu ermöglichen.
ds_password
Zeigt das Kennwort des aktuellen Users an, falls das Kennwort durch DigiMember generiert wurde und der User es nicht geändert hat.
ds_username
Zeigt den Loginnamen des aktuellen Users an
Kurs
ds_exam
Prüfung anzeigen. Es wird die zuvor angelegte Prüfung auf einer Seite angezeigt. (Prüfung in den Optionen des Shortcodes auswählen!)
ds_exam_certificate
Zeigt den Download-Bereich für ein Prüfungszertifikat an. (Zertifikat in den Optionen des Shortcodes auswählen!)
Weitere Infos zu der Prüfung und den Zertifikaten findest du hier.
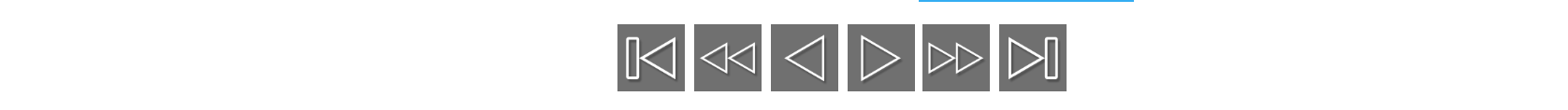
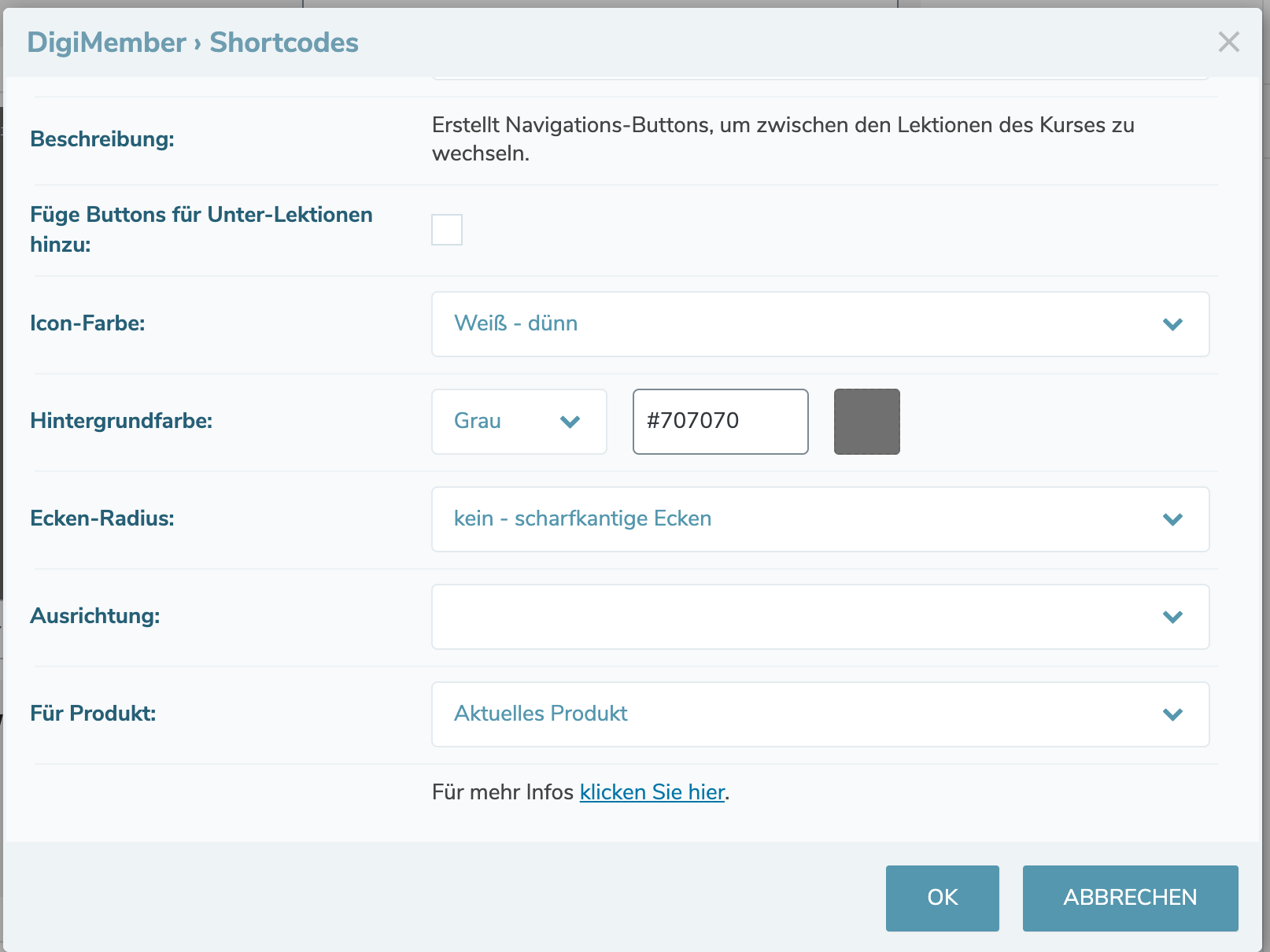
ds_lecture_buttons
Erstellt Navigations-Buttons, um zwischen den Lektionen des Kurses zu wechseln. Das Design lässt sich individuell anpassen.


ds_lecture_progress
Zeigt einen Fortschrittsbalken für den aktuellen Kurs. Das Design lässt sich individuell anpassen.


ds_menu
Zeigt ein Menü im Inhalts-Bereich an. (Menü und Menütiefe in den Optionen des Shortcodes auswählen!)
Produkte
ds_autojoin
Baue diesen Shortcode auf der Danke-Seite deines Autoresponders ein. Dann wird automatisch ein Benutzerkonto für den neuen Kontakt erstellt.
Weitere Hinweise zum Autojoin-Prozess mit Klick-Tipp findest du hier.
Weitere Hinweise wie du DigiMember Benutzerfelder von Digistore24 zu Klick-Tipp übertragen kannst findest du in dieser Anleitung.
ds_days_left
Zeit die Anzahl der Tage an, die der User noch Zugang zum Produkt hat (falls die Zugangsdauer begrenzt ist).
[ds_days_left product=123]
Zeigt die Anzahl der verbliebenden Tage für das Produkt mit der ID 123 an.
ds_give_product
Gibt einem eingeloggten User ein Produkt. Falls nach Vergabe ein Text angezeigt werden soll, schreibe ihn zwischen die beiden Shortcode-Tags [give_product ...] und [/give_product].
ds_op_locked_hint
Falls eine Seite mit dem Live-Editor von OptimizePress2 oder OptimizePress3 erstellt wurde: Nutze diesen Shortcode, um den Hinweis anzuzeigen, dass eine Seite gesperrt ist und später freigeschaltet wird.
ds_op_show_always
Falls eine Seite mit dem Live-Editor von OptimizePress2 oder OptimizePress3 erstellt wurde: Nutzen Sie diesen Shortcode, um den Inhalt des Elements immer anzuzeigen. Dies ist z.B. nützlich für Überschriften.
ds_products
Liste der Produkte, die der User gekauft hat. In diesem Video erklären wir dir, wie du eine Produktübersicht-Seite mit DigiMember erstellst, auf der deine Kunden alle ihre gekauften Produkte sehen und erreichen können.
Zusammenfassung:
- Logge dich in dein WordPress-Dashboard ein und erstelle eine neue WordPress-Seite, die du z.B. „Produktübersicht-Seite“ nennst.
- Klicke auf das DigiMember-Shortcode-Icon.
- Wähle den Shortcode „ds_products“ aus und klicke auf OK.
- Veröffentliche deine neue WordPress-Seite.
- Verteile diese Seite an deine Kunden, damit deine Kunden alle ihre gekauften Produkte auf einen Blick sehen und erreichen können.
- Fertig.
Verkaufen
ds_add_package
Fügt eine Verkaufsurl für Digistore24 ein, wo der User Pakete dazu buchen oder abbestellen kann (falls in Digistore24 beim Produkt oder seinen Addons eingestellt ist, dass die Anzahl nach dem Kauf geändert werden kann).
ds_buyer_to_affiliate
Zeigt einen Link für Ihre Mitglieder an, über den sie in Digistore24 Affiliates werden können. Erstelle dazu in Digistore24 ein Kunden-zu-Affiliates-Programm. Falls der User hier in DigiMember keine passende Bestellung hat, wird dieser Shortcode versteckt.
ds_buyers_affiliate_name
Gibt den Digistore24-Affiliatenamen zurück, den der aktuelle Benutzer bereits hat oder erhalten wird, sobald er an Ihrem Digistore24-Kunden-zu-Affiliate-Programm teilnimmt. Dieser Shortcode ist für Benutzerkonten gedacht, die durch Digistore24 erstellt wurden (durch eine Bestellung oder eine neue Affiliate-Partnerschaft).
ds_cancel
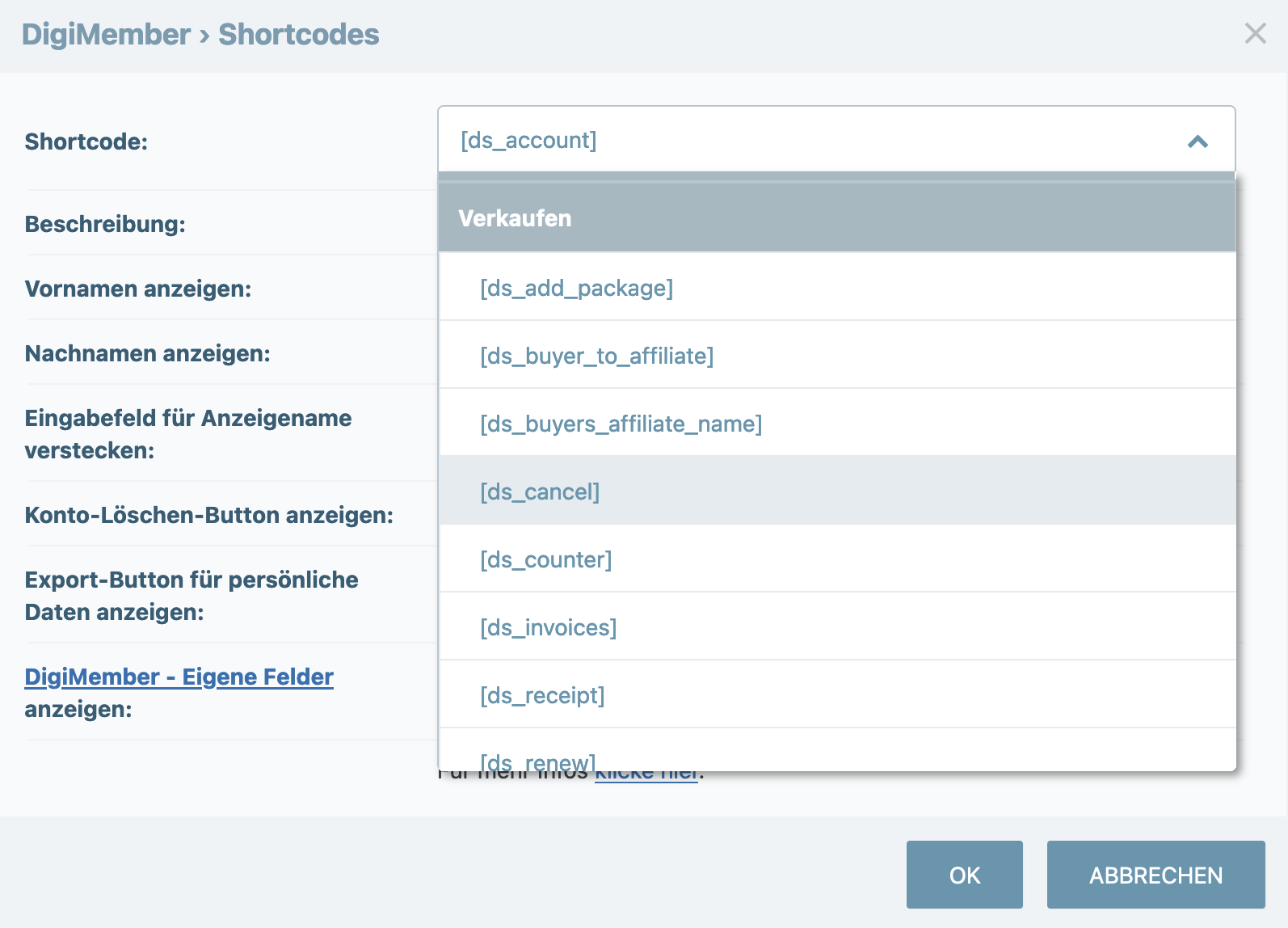
Mit diesem Shortcode hast du die Möglichkeit deinen Kunden, die über Digistore24 gekauft haben, einen Button anzubieten, mit dem sie ihr Abo direkt kündigen können. Du findest diesen Shortcode im Shortcode Block im Abschnitt "Verkaufen" (siehe folgenden Screenshot)

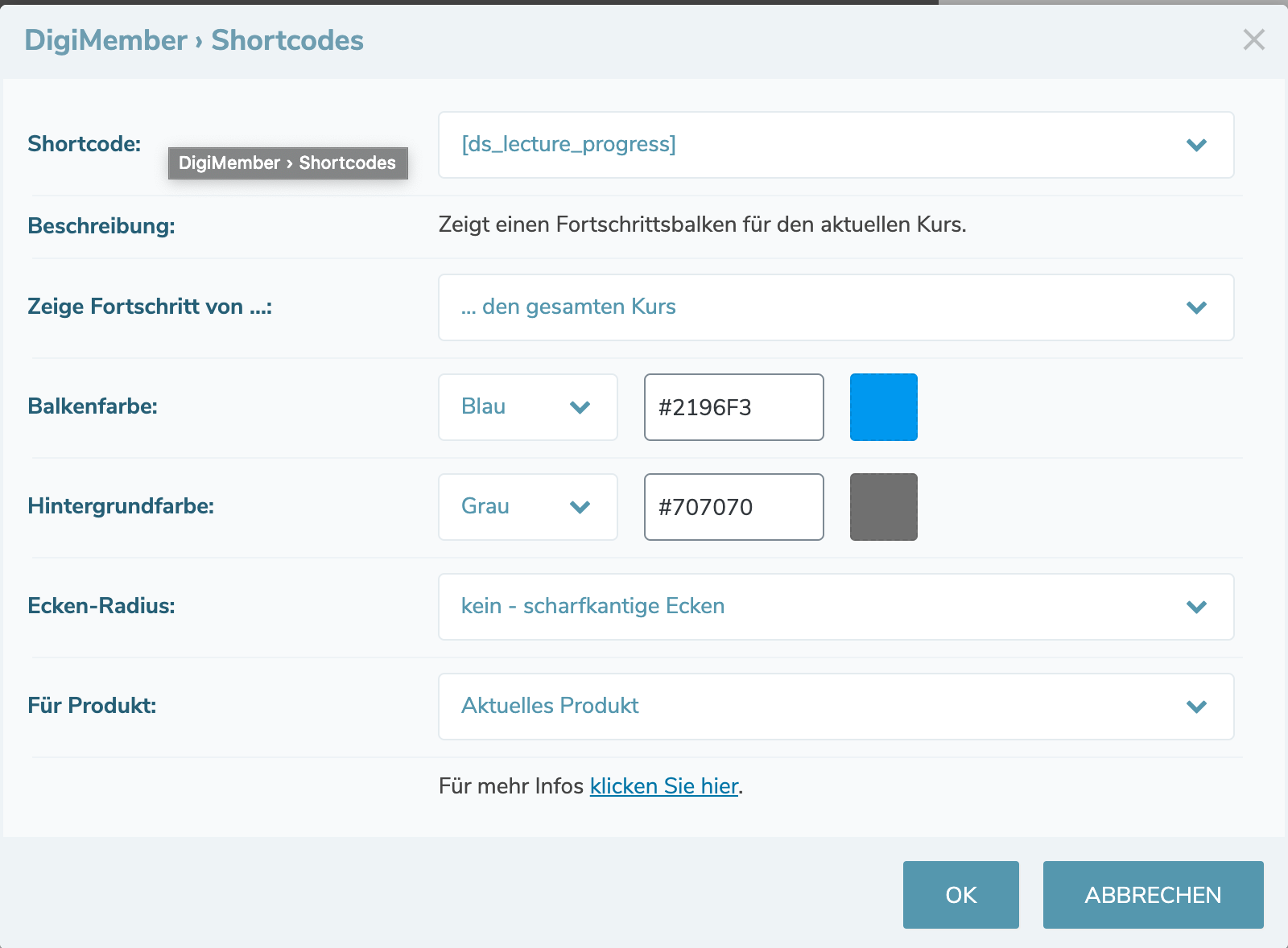
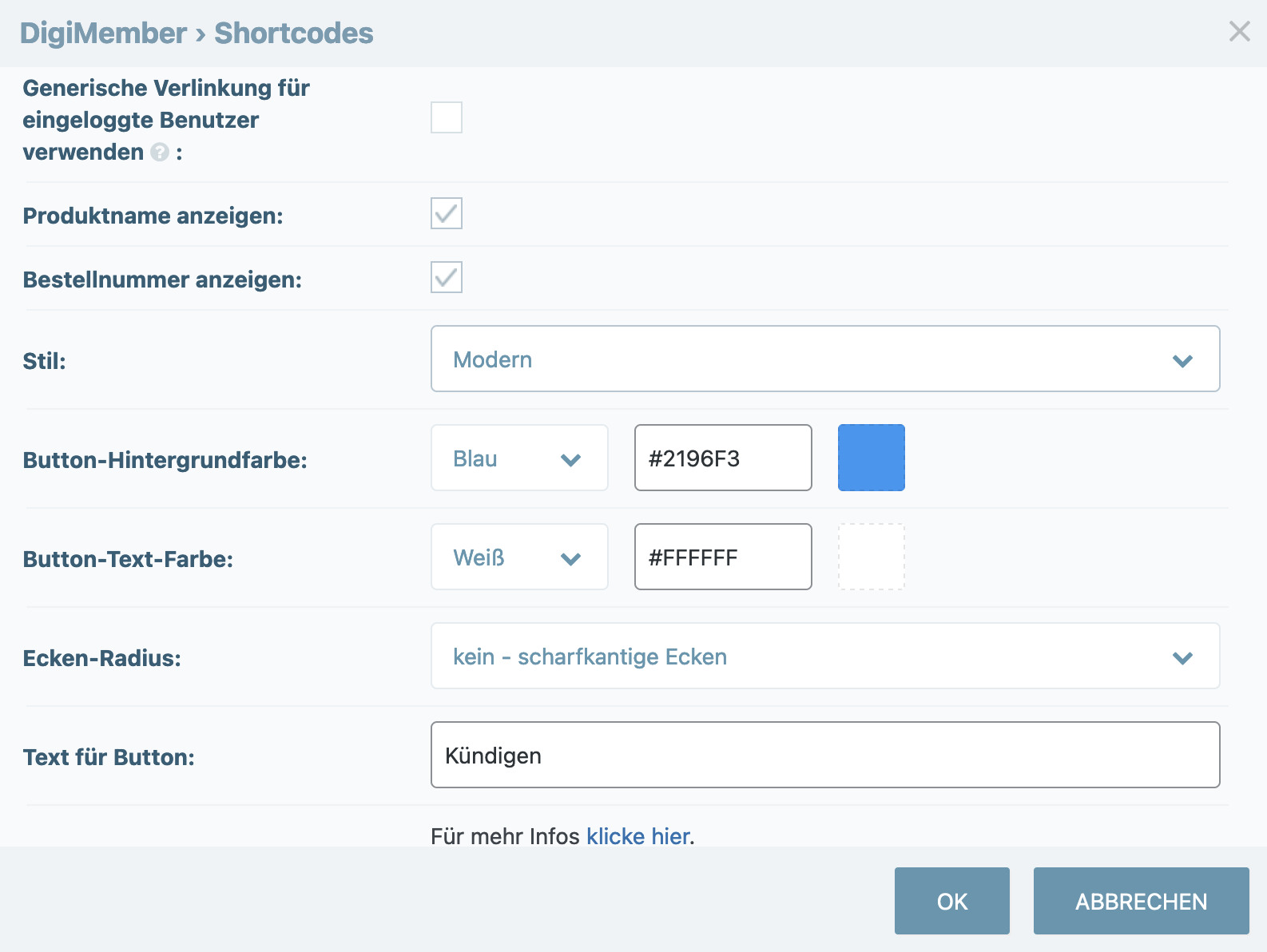
Nach der Auswahl des Shortcodes öffnet sich das Fenster mit den Einstellungen für diesen Shortcode. Ganz oben wählst du aus, für welches Produkt oder für welche Produkte dieser Shortcode gültig sein soll. Wählst du mehrere Produkte aus, werden dem Nutzer alle aktiven Produkte angezeigt, für die er ein aktives Abo laufen hat. Aktivierst du die beiden Haken bei "Produktname anzeigen" und "Bestellnummer anzeigen", werden neben dem Kündigungsbutton diese beiden Werte mit angezeigt. Dies ist vor allem wichtig, wenn mehrere Produkte ausgewählt wurden. Weitere Einstellungen, die du vornehmen kannst, sind selbsterklärend und im nachfolgenden Screenshot zu erkennen.

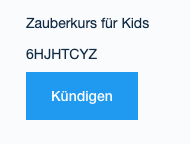
Im nächsten Screenshot siehst du die Anzeige des Kündigungsbutton mit der Bestell-ID und der Produktbezeichnung.

Beachte bitte, dass der Shortcode je nach dem Login-Status des Nutzers andere Anzeigeoptionen bietet. Ist der Nutzer nicht eingeloggt, erscheint der Kündigungsbutton und ist verlinkt mit dem generischen Kündigungsformular von Digistore24. Ist der Nutzer eingeloggt hängt die Anzeige davon ab, ob der Nutzer das zu kündigende Produkt besitzt oder nicht. Besitzt er es nicht, gibt der Shortcode eine leere Anzeige aus. Besitzt der Nutzer das zu kündigende Produkt, erscheint der Kündigungsbutton, in diesem Fall ist dieser mit seiner individuellen Kündigungs-URL verlinkt.
Das bedeutet, dass du hier nicht als Admin testen solltest, sondern hier einen Test-Nutzer verwendest, dem du zuvor mit einem Testkauf das Abo zuweist. Nur so ist ein zuverlässiger Test des Shortcodes möglich.
Weitere Informationen zu diesem Shortcode findest du in unserem Webinar vom 12.10.2022
ds_counter
Social-Proof-Zähler - zeigt die Zahl der Verkäufe an.
ds_invoices
Zeigt eine Liste aller Digistore24-Rechnungen des aktuell eingeloggten Users. Oder nichts, falls der User keine Digistore24-Bestellungen hat.
Testzahlungen haben immer die Rechnungsnummer 1 - eine echte Rechnungsnummer wird für Testzahlungen nicht vergeben.
ds_receipt
Zeige die Bestellbestätigungs-URL von Digistore24 an. Der Benutzer kann über diese URL seine PDF-Rechnungen herunterladen.
ds_renew
Zeige eine Reaktivierungs-URL von Digistore24 an. Der Benutzer kann über diese URL seine Bezahldetails ändern.
ds_upgrade
Zeigt die URL zu einer Upgrade-Bestellseite von Digistore24. Richte dazu das Upgrade in Digistore24 ein. Dort erhältst du dann eine Upgrade-Id wie 1234-A1b2C3d4E5f6 (oder gleich den kompletten Shortcode)
Schützen
ds_download
Füge einen geschützten Download-Link zur Seite hinzu. Die ursprüngliche URL bleibt geheim.
ds_downloads_left
Zeigt an, wie oft der User die URL noch aufrufen kann - z.B. "5", falls der User die URL noch fünfmal aufrufen darf. Oder "0", falls kein Aufruf mehr möglich ist.
ds_if
Zeigt Inhalte anhand von Bedingungen an. In diesem Video erklären wir dir, wie du deinen Bestandskunden geschickt weitere Produkte anbieten kannst, indem du den Shortcode „ds_if“ verwendest, um nur Nicht-Käufern bestimmte Texte anzuzeigen.
Zusammenfassung:
- Logge dich in dein WordPress-Dashboard ein und navigiere zu der WordPress-Seite mit der Produktübersicht.
- Klicke auf das DigiMember-ShortCode-Icon und wähle den Shortcode „ds_if“ aus.
- Wähle im Popup die Bedingung aus, unter welcher der Inhalt zwischen dem Shortcode erscheinen soll. Beispiel: Kunde hat bereits Mitgliederprodukt 1 gekauft, aber noch nicht Mitgliederprodukt 2. Dann wird der Inhalt zwischen dem „ds_if“ Shortcode nur unter dieser Bedingung angezeigt.
- Passe den Platzhalter-Text zwischen den „ds_if“ Shortcodes an. Bewirb hier das Produkt, das der Kunde kaufen soll und verlinke die passende Verkaufs- oder Informationsseite.
- Aktualisiere die WordPress-Seite.
- Fertig.
ds_if mit dem Blockeditor
ds_preview
Für geschützten Inhalt: Kennzeichnet das Ende der kostenlosen Vorschau. Geschütze Inhalte unterhalb dieses Shortcodes bleibt weiterhin geschützt.
In diesem Video erklären wir dir, wie du eine Vorschau von geschützten Inhalten für nicht eingeloggte User anzeigen kannst, um ihnen einen Vorgeschmack auf deinen Mitgliederbereich zu geben.
Zusammenfassung:
- Logge dich in dein WordPress-Dashboard ein und navigiere zu einer Seite, auf der du eine Inhaltsvorschau erstellen willst. Natürlich kannst du auch eine ganz neue Seite erstellen.
- Nutze das DigiMember-Icon im WordPress-Menü, um den Shortcode „ds_preview“ an der Stelle einzufügen, ab der deine Inhalte nur für eingeloggte User (Käufer) sichtbar sein sollen.
- Aktualisiere oder veröffentliche die Seite.
- Fertig.
ds_digistore_download
Falls Sie den Digistore24-Download-Tresor verwenden: Mit diesem Shortcode fügen Sie Links zu den Dateien des Users im Download-Tresor hinzu.
ds_waiver_declaration
Verzicht aufs Widerrufsrecht erfragen. Es wird eine Text-Vorlage mit Widerrufsrecht-Verzicht erstellt. Der Text dieser Vorlage kann NICHT geändert werden.