18. Shortcode Designer
Hinweis: Zurzeit ist lediglich eine Auswahl der DigiMember Shortcodes im Shortcode Designer verfügbar. Die restlichen Shortcodes werden nach und nach hinzugefügt.
Übersicht
Der DigiMember Shortcode Designer bietet die Möglichkeit Shortcodes einfach und schnell an das Design der eigenen Website anzupassen. So können beispielsweise Schriftarten, Schriftgrößen und Abstände bequem einmal angepasst werden und dann überall auf der Website eingesetzt werden.
Im Grunde ist der DigiMember Shortcode Designer eine gute Ergänzung zu den "normalen" Shortcodes. Wie diese lassen sich die hier generierten Shortcodes einfach kopieren und dann überall auf der Website einfügen.
Auf diese Weise können dann Accountinformationen dargestellt werden, ein Login-Formular angezeigt werden und vieles mehr...

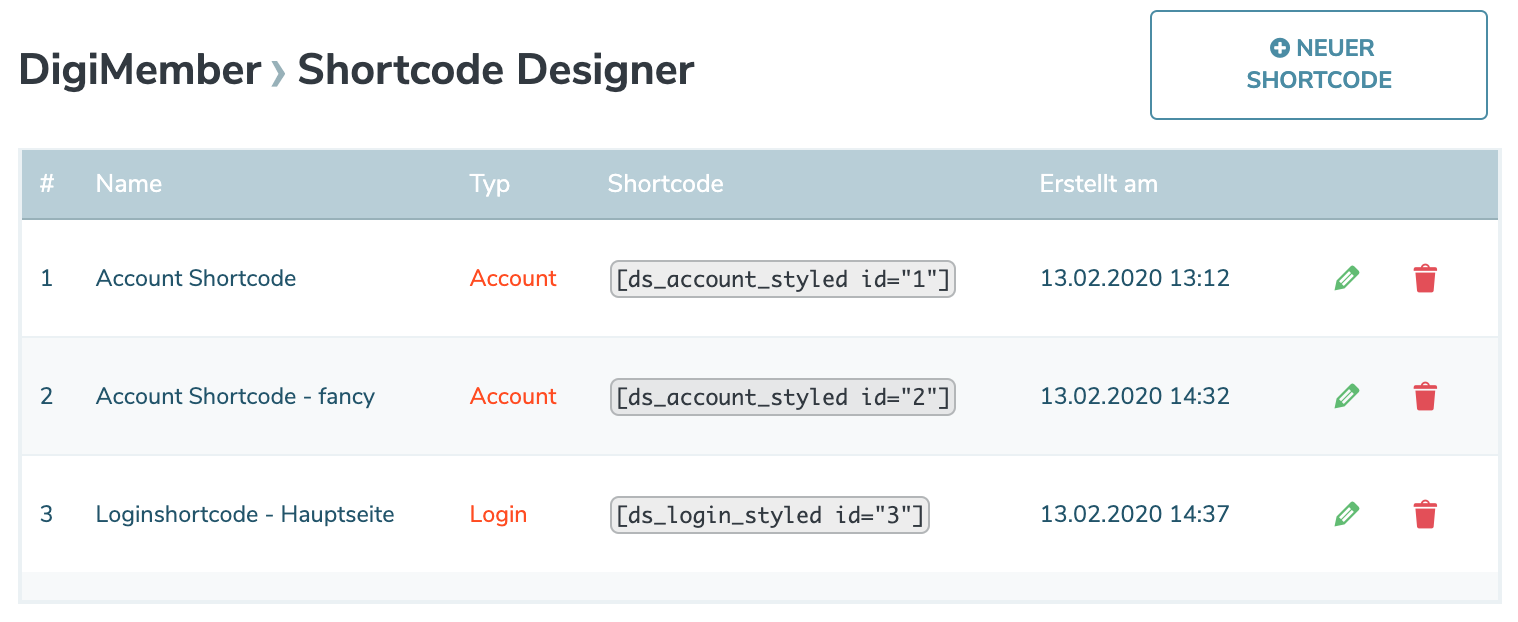
Der Shortcode Designer ist als Menüpunkt zwischen "Registrierungsformular" und "Protokoll" im DigiMember-Menü verfügbar.
Über einen Klick auf "Neuer Shortcode" kann hier ein ganz neuer Shortcode designt werden. Bereits designte Shortcodes lassen sich über das grüne Stift-Icon bearbeiten und über das rote 'x' wieder löschen.
Ein Klick auf das grau hinterlegte Shortcode-Feld in der jeweiligen Tabellen Zeile kopiert den Shortcode in die Zwischenablage, sodass er dann überall auf der Website eingefügt werden kann.
Einen Shortcode anlegen/bearbeiten

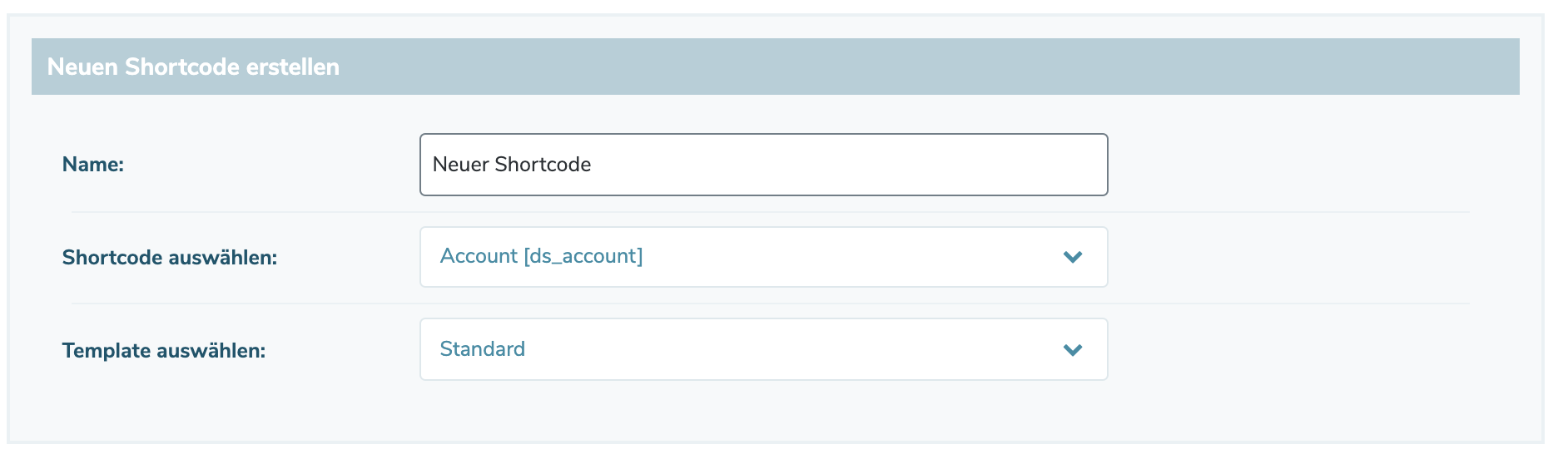
Bei der Erstellung oder Bearbeitung eines Shortcodes kann zunächst oben auf der Seite ein Name vergeben werden und per Dropdown-Menü ausgewählt werden, was für ein Shortcode designt werden soll. Für manche Shortcodes stehen auch Templates bereit. Du kannst diese Templates direkt benutzen oder auch nur als Grundlage verwenden und sie für dich noch weiter anpassen.
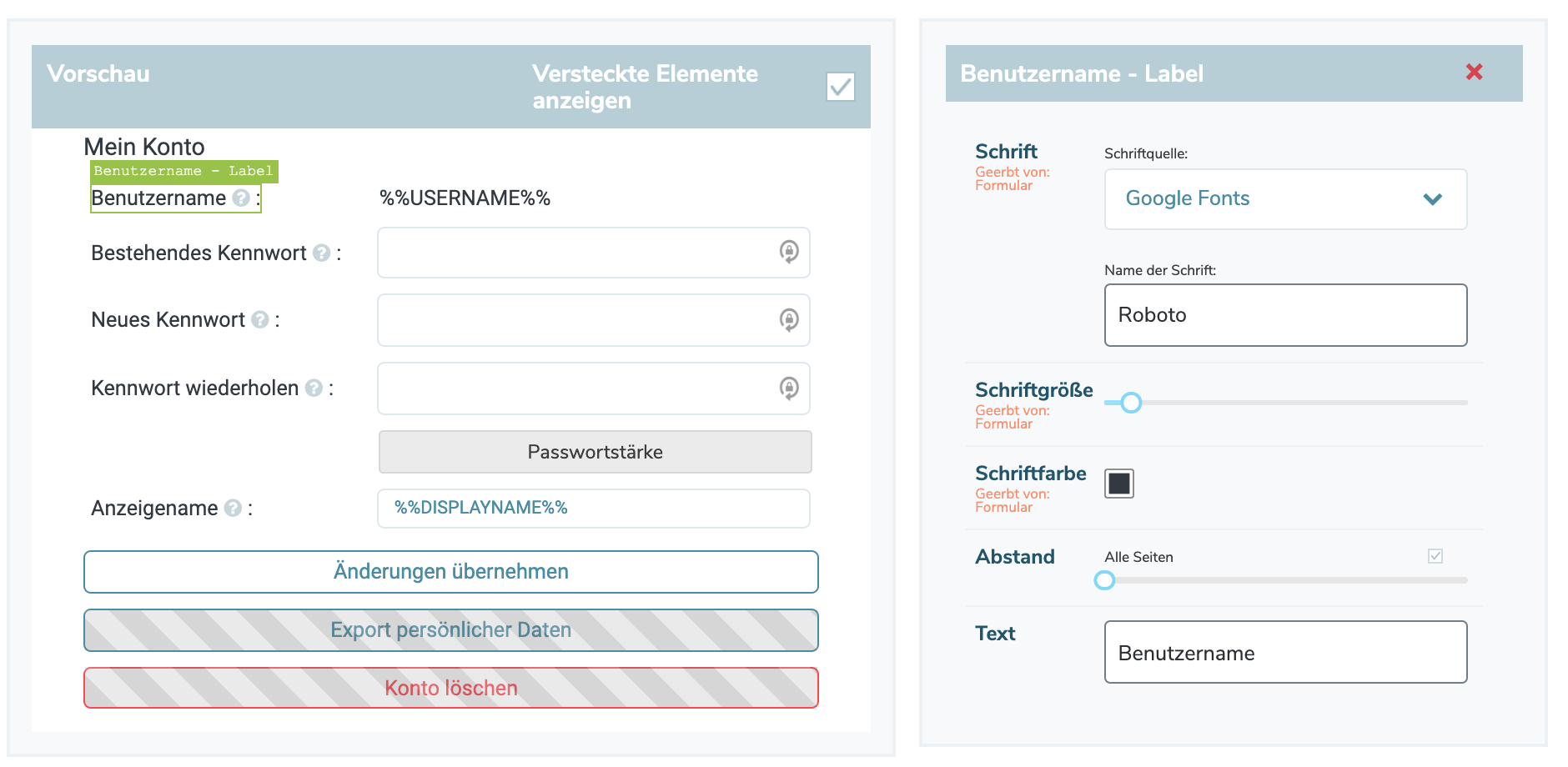
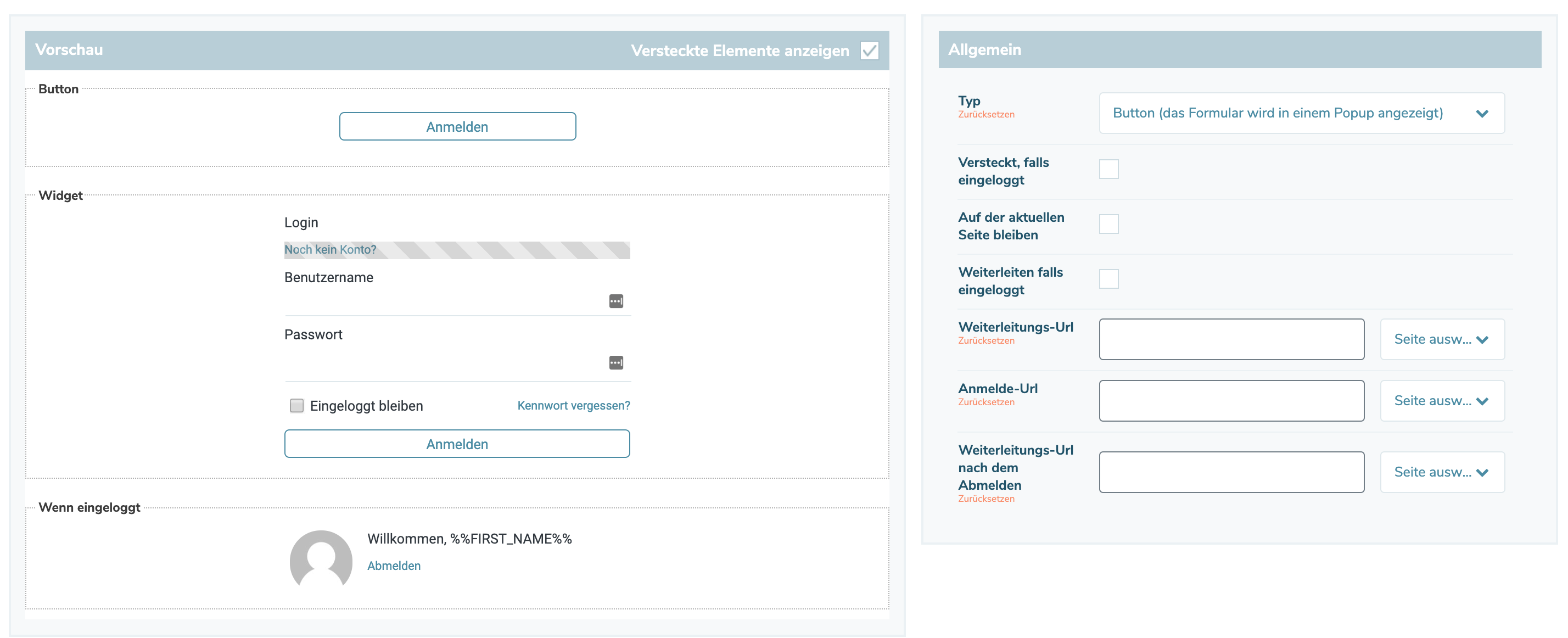
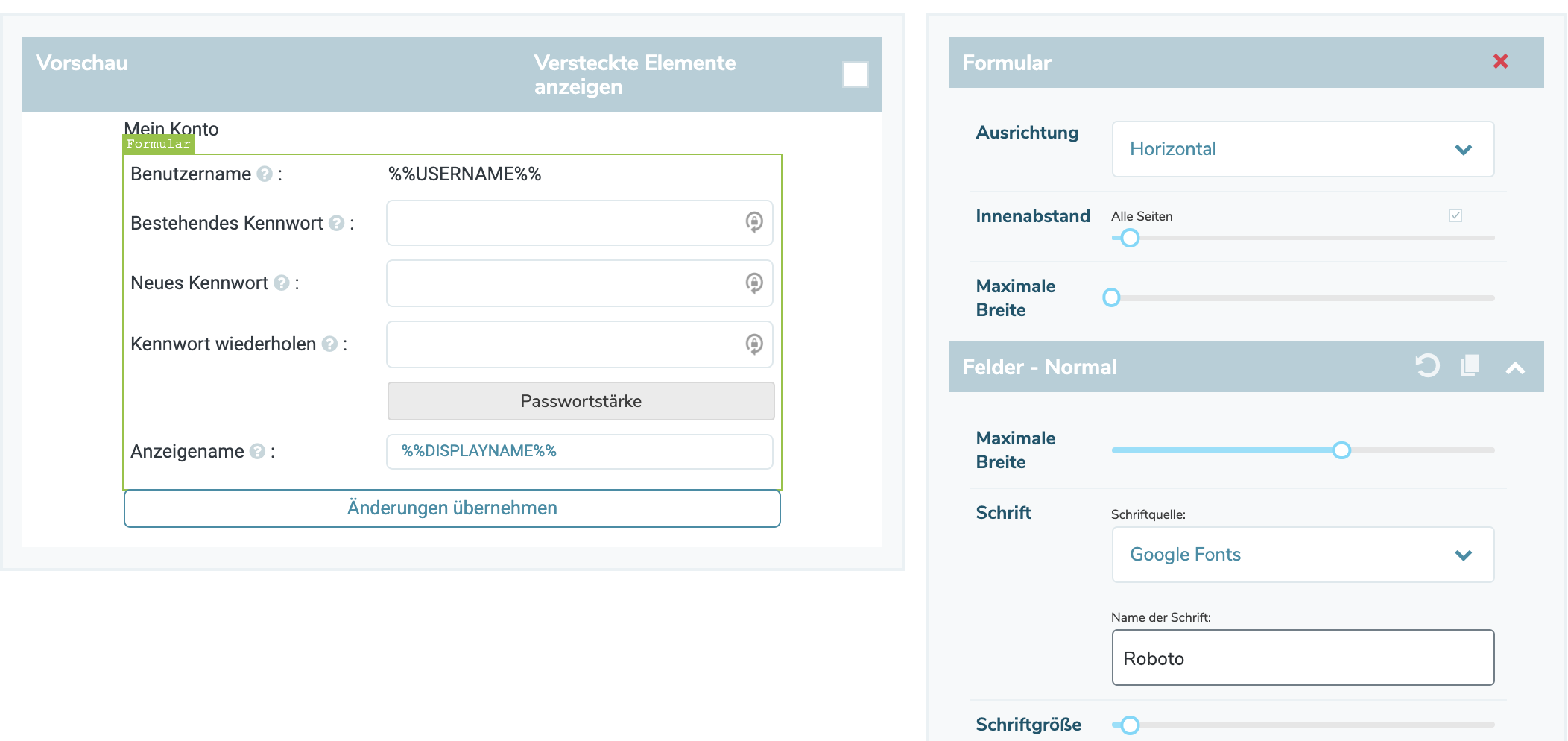
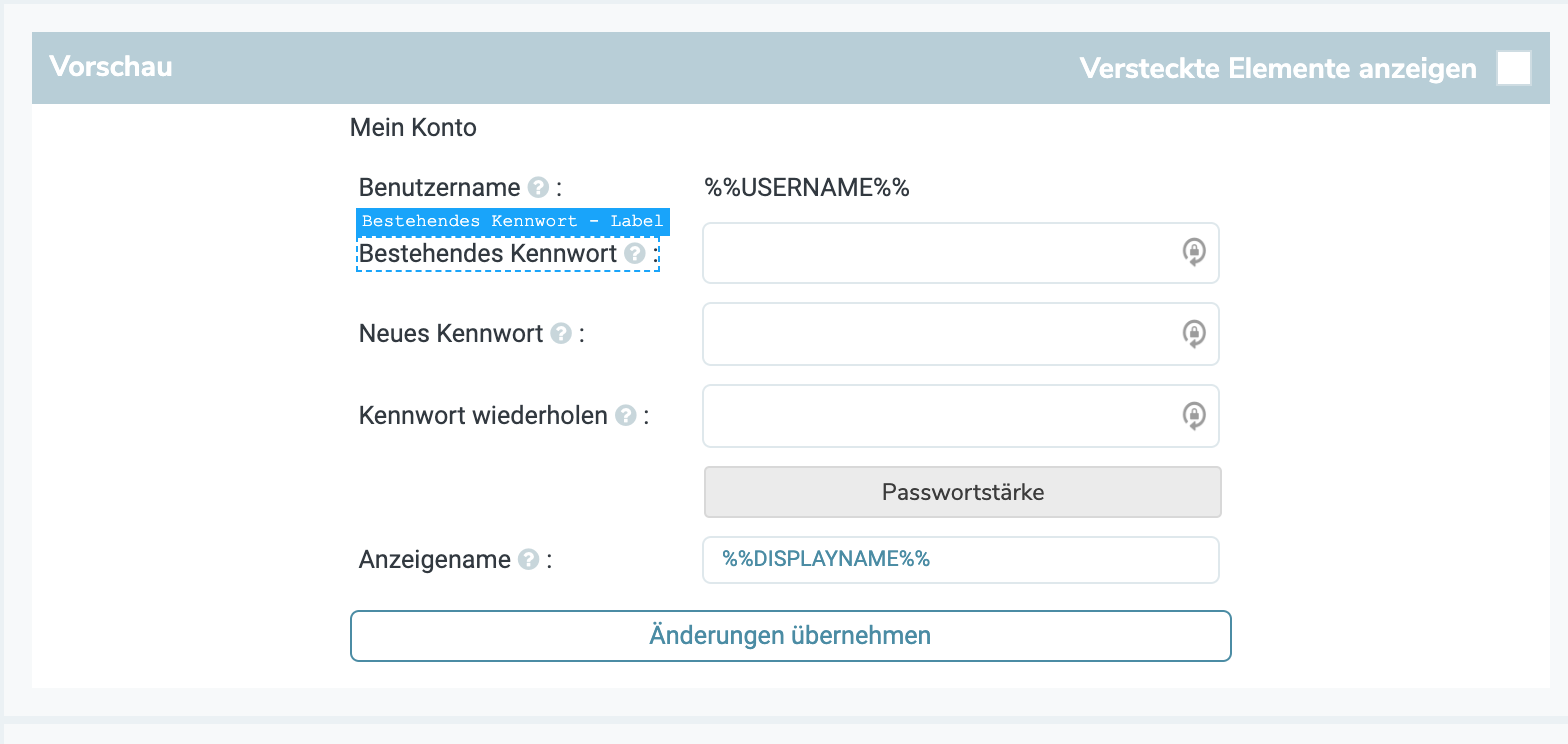
Der Shortcode Designer ist so aufgebaut, dass du immer links die Vorschau sehen kannst, wie dein Shortcode aktuell aussieht. Dabei kannst du auf die einzelnen Elemente des Shortcodes klicken. Die Design-Einstellungen, die du für das angeklickte Element vornehmen kannst, werden dir dann rechts angezeigt.

Über das rote 'x' rechts auf der "Bearbeiten" Seite schließt du die Bearbeitung des einzelnen Elementes wieder und hast Zugriff auf die allgemeinen Einstellungen.

Shortcodes mit verschiedenen "Typen" (Button, Widget etc.)
Manche Shortcodes, wie beispielsweise der Login-Shortcode, können verschiedene "Typen" haben.

Hier hat man beispielsweise erst einen Login-Button, auf den der Benutzer klickt, sodass sich ein Login Popup öffnet. Wenn der Nutzer bereits eingeloggt ist, wird ihm stattdessen sein Name angezeigt. In der Vorschau werden bei Shortcodes mit verschiedenen Typen alle gleichzeitig angezeigt, damit man sie auf einen Blick optisch vergleichen kann. Das bedeutet natürlich nicht, dass der Shortcode auf deiner Website dann alle drei Typen gleichzeitig anzeigt. Hier wird dann immer nur der jeweils passende angezeigt.
Vererbung
Bei der Bearbeitung eines Shortcodes muss man nicht zwingend jedes Feld einzeln anpassen. Wenn man links in der Vorschau nicht ein einzelnes Element, sondern einen ganzen Container auswählt, können hiermit auch die Einstellungen so verändert werden, dass sie sich dann auf alle Elemente innerhalb dieses Containers auswirken.

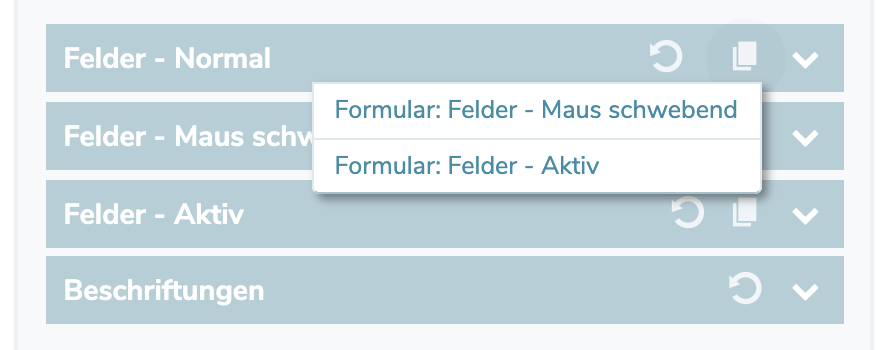
Kopieren von ...

Über "Kopieren von..." kannst du ganz einfach Einstellungen übernehmen, die du bereits getätigt hast für dieses Eingabefeld. Auf diese Weise kannst du ohne viel Aufwand die Ansicht deiner Felder im Zustand "normal", "aktiv" und wenn man mit der Maus darüberfährt, anpassen, ohne es jedes Mal komplett einrichten zu müssen.
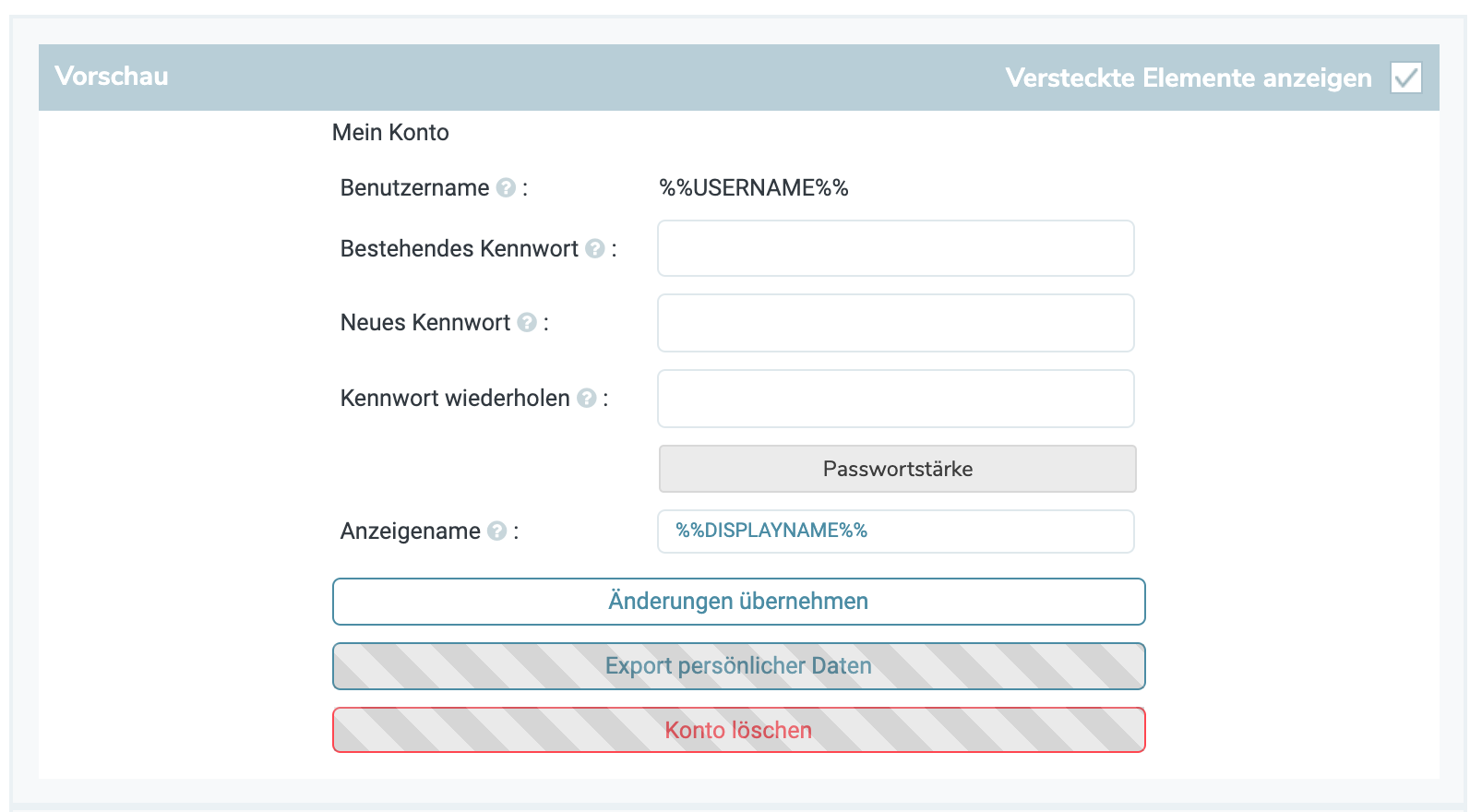
Versteckte Inhalte anzeigen
Manche Elemente der DigiMember-Shortcodes sind optional, beispielsweise muss nicht jedes Registrierungsformular auch gleichzeitig den Vor- und Nachnamen eines Mitgliedes abfragen.


Im DigiMember Shortcode Designer kannst du für diese optionalen Elemente jeweils entscheiden, ob sie in deinem Shortcode vorkommen sollen oder nicht. Wenn die Option "Versteckte Inhalte anzeigen" aktiv ist, werden dir die optionalen Elemente - in grau-gestrichelt - trotzdem in der Vorschau angezeigt, wenn sie nachher im Originalshortcode nicht verwendet werden. Wenn "Versteckte Inhalte anzeigen " nicht aktiv ist, wird dir auch wirklich nur das angezeigt, was auch später im Shortcode zu sehen sein wird.
Speichern

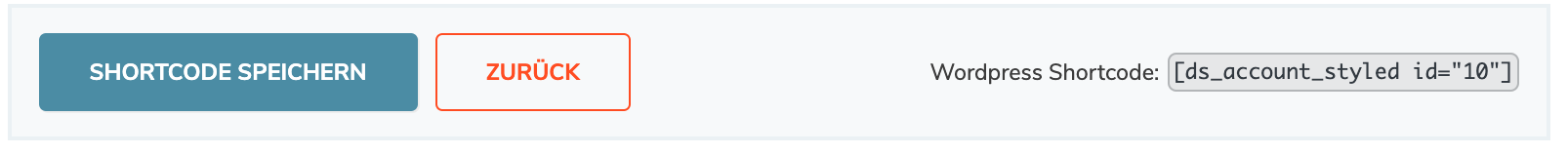
Über den Button "Shortcode speichern" kannst du deinen Shortcode speichern. Die aktuelle Vorschau ist dann unter dem Shortcode zu finden, der dir unten rechts angezeigt wird. Egal, wo du diesen Shortcode nun auf deiner Seite einbindest, er wird so aussehen wie zum Zeitpunkt des letzten Speicherns.
Achtung: Wenn du deinen Shortcode auf deiner Seite verwendest, ihn dann noch einmal im Shortcode Generator änderst und speicherst, werden diese Änderungen auch direkt an allen Stellen auf deiner Website übernommen wo du den Shortcode verwendest. Dies gilt auch, wenn du den Typ eines Shortcodes änderst, der bereits auf deiner Website verwendet wird. In diesem Fall wird dann ebenfalls die "neuste" Version, also auch der neue Typ angezeigt.
Einen Shortcode verwenden
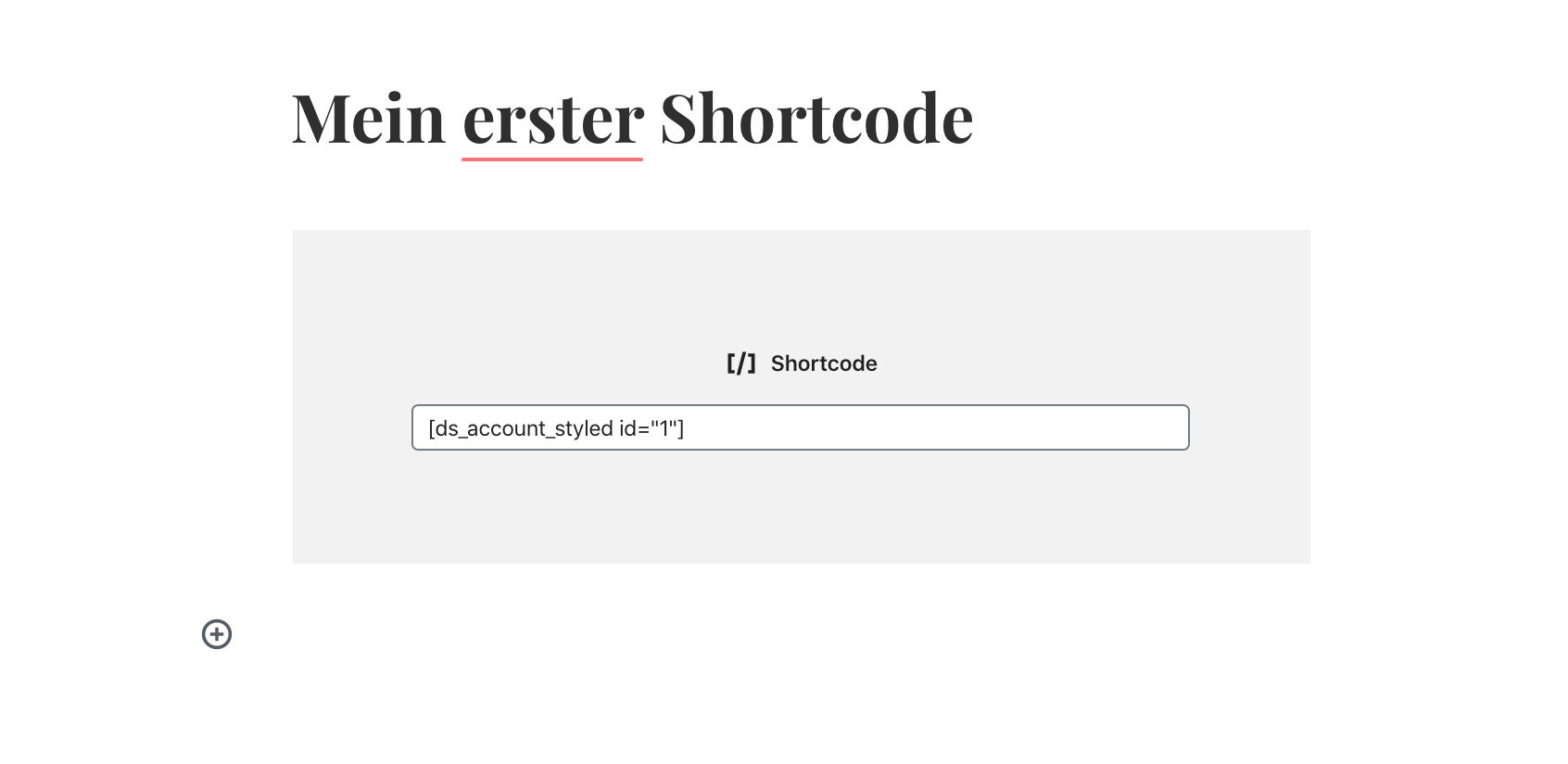
Einen im Shortcode Designer generierten Shortcode auf deiner Website anzeigen zu lassen ist super einfach. Du kopierst dir den Shortcode in die Zwischenablage und fügst ihn dann einfach im WordPress Editor als Shortcode ein. Sobald du die Seite oder den Beitrag speicherst, wird der Shortcode dir dann, so wie du ihn in der Vorschau gesehen hast, auf der Seite bzw. dem Beitrag angezeigt.

Dies funktioniert auch in Pagebuildern wie OptimizePress oder DIVI!
Sollte es in deinem Editor kein eigenes Shortcode-Element geben, füge den Shortcode als Custom HTML Element bzw. einfach so in den Text ein. Wir bemühen uns, dass DigiMember immer kompatibel mit den gängigsten WordPress Plugins bleibt. Sollte widererwartend einer deiner Shortcodes in einem speziellen Editor nicht so angezeigt werden, wie du es erwartet hattest, schreibe uns gerne eine E-Mail unter support@digimember.de.